Jump Start Your Web Typography With “Archetype”
Advertisement
Advertisement
Advertisement
Advertisement
Advertisement
Adi Purdila
•
2 min read
Archetype is a typography design tool which can really help standardize and speed up your typography workflow. Let’s explore what it can do for you in this video tutorial!
Introducing Archetype

Working With Archetype
Creating consistent and balanced typographic styles for the web can be awkward, but Archetype aims to help overcome your web typography woes. Getting typography right, from the beginning of your project, will ensure that the rest of the project has a solid foundation.



- Visit the app at archetypeapp.com
- Right off the bat you’re presented with default styling suggested by the tool makers. You’ll see styles for headings and paragraphs.
- You can save your progress at any point, or sign in with Google to retain access to all your projects.
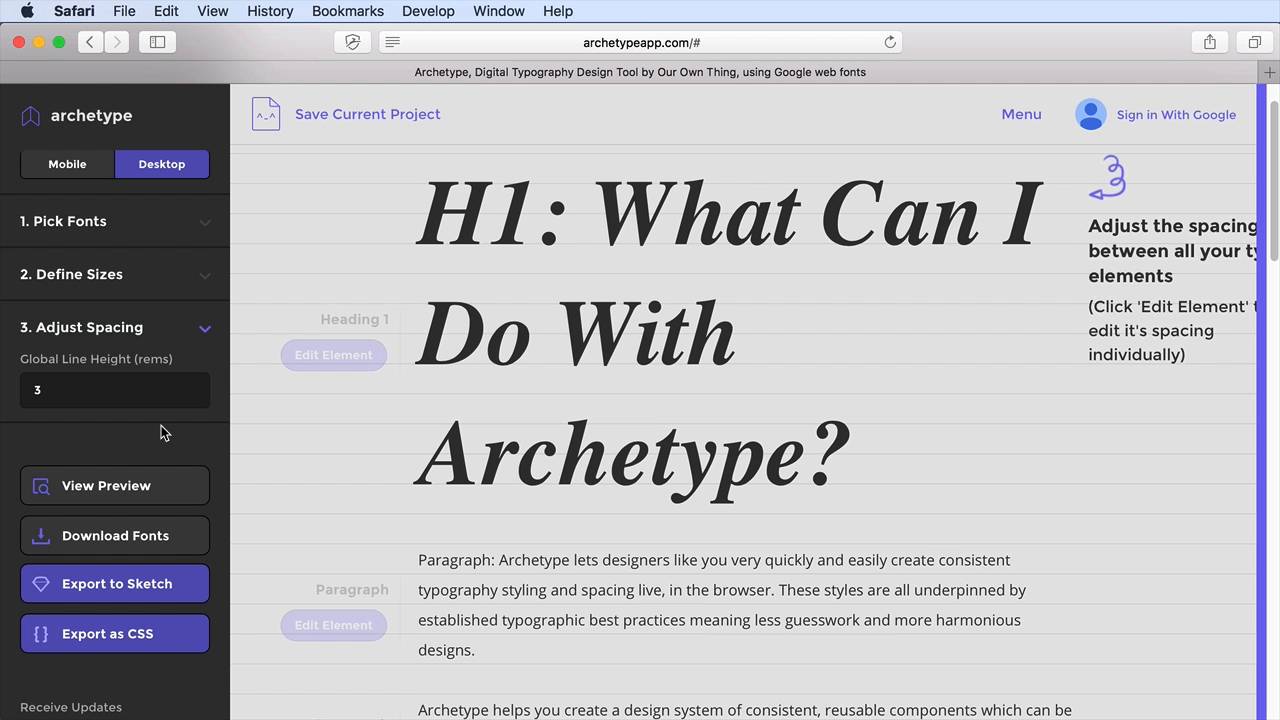
- In the sidebar to the left you’ll find the controls. This is where you can pick fonts, adjust sizes and spacing, and so on.
- You can also use to toggle switch to dictate whether you’re designing for mobile or desktop.
- When selecting fonts you can take inspiration from the pairing suggestions.
- Select sizes by determining a base font size (1.6em by default) and a scale ratio. From this starting point a scale is built, and you can then assign each element the desired size.
- Once you’re happy with the chosen styles you can preview a document to see how it all looks together.
- You can then download your selected fonts to install on your own system.
- You can also export to Sketch (really cool), by following the instructions, installing a Sketch plugin, and copy/pasting a provided code snippet to build the document in Sketch.
- Lastly, you can export all your styles as CSS.
Learn More About Web Typography
Advertisement
Want a weekly email summary?
Subscribe below and we’ll send you a weekly email summary of all new Web Design tutorials. Never miss out on learning about the next big thing.
Sign upAdi Purdila is a web design instructor for Tuts+. With over 100 courses and 200 tutorials published to date, Adi's goal is to help students become better web designers and developers by creating content that’s easy to follow and offers great value.
Being self-taught himself, Adi strongly believes that constant learning (academic or otherwise) is the only way to move forward and achieve your goals.
When not typing away at his keyboard, he loves woodworking and caring for his ever-growing family of rescue pets.
You can stay up to date with what he's doing by following him on social media or visiting his website at adipurdila.com.
Advertisement
Advertisement
Advertisement
Looking for something to help kick start your next project?
Envato Market has a range of items for sale to help get you started.



















